Finally, a React Refactoring Tool - Introducing Glean
- Wix Engineering
- Oct 17, 2018
- 3 min read
Updated: Jan 6, 2020

Being a big fan of open-source software, we are always keen to contribute to the developer community; check out our projects on GitHub. These projects often cover an internal need, which has no available solution with adequate feature set and stability. Such was the case with Glean, an open-source extension that provides refactoring tools for React.
React refactoring prior to Glean
React is the predominant framework today for web and mobile UI development, and it’s no surprise it is widely used by Wix Engineering. However, when it came to large-scale refactoring projects, there were no proper tools that could help with the process, and developers got used to a lot of keyboard activity with loads of ctrl+C and ctrl+V. Manual refactoring of React code was, therefore, quite time consuming and somewhat tedious, as well as error-prone when done on a massive scale. As JS is dynamic, refactoring automation could be quite a challenge to implement and that could explain the little support it has in common IDEs.
For example, VS Code, one of the world’s most popular front-end IDEs, has added basic features for JS refactoring, like move functions and classes between files, but there is still no word about React. The WebStorm IDE, on the other hand, has recently added a very basic feature for React refactoring, but that feature is quite insufficient. Moreover, unlike VS Code, WebStorm does not come for free. With Glean, the React refactoring scene has changed completely.
Keep your hands glean
With massive refactoring, you often get your hands dirty. To make your life easier, Glean simplifies and automates some of the most common operations and it conveniently integrates with the VS Code IDE. What is it then that programmers do the most while refactoring a React code (excluding coffee breaks that is)? To answer this, during the Glean design phase, the team has identified several frequent operations: eliminate duplicated code, convert stateless components into stateful ones and vice versa, implement conditional rendering, etc. To cater to these needs, the extension has several useful features baked in, and the team is constantly working to add more.
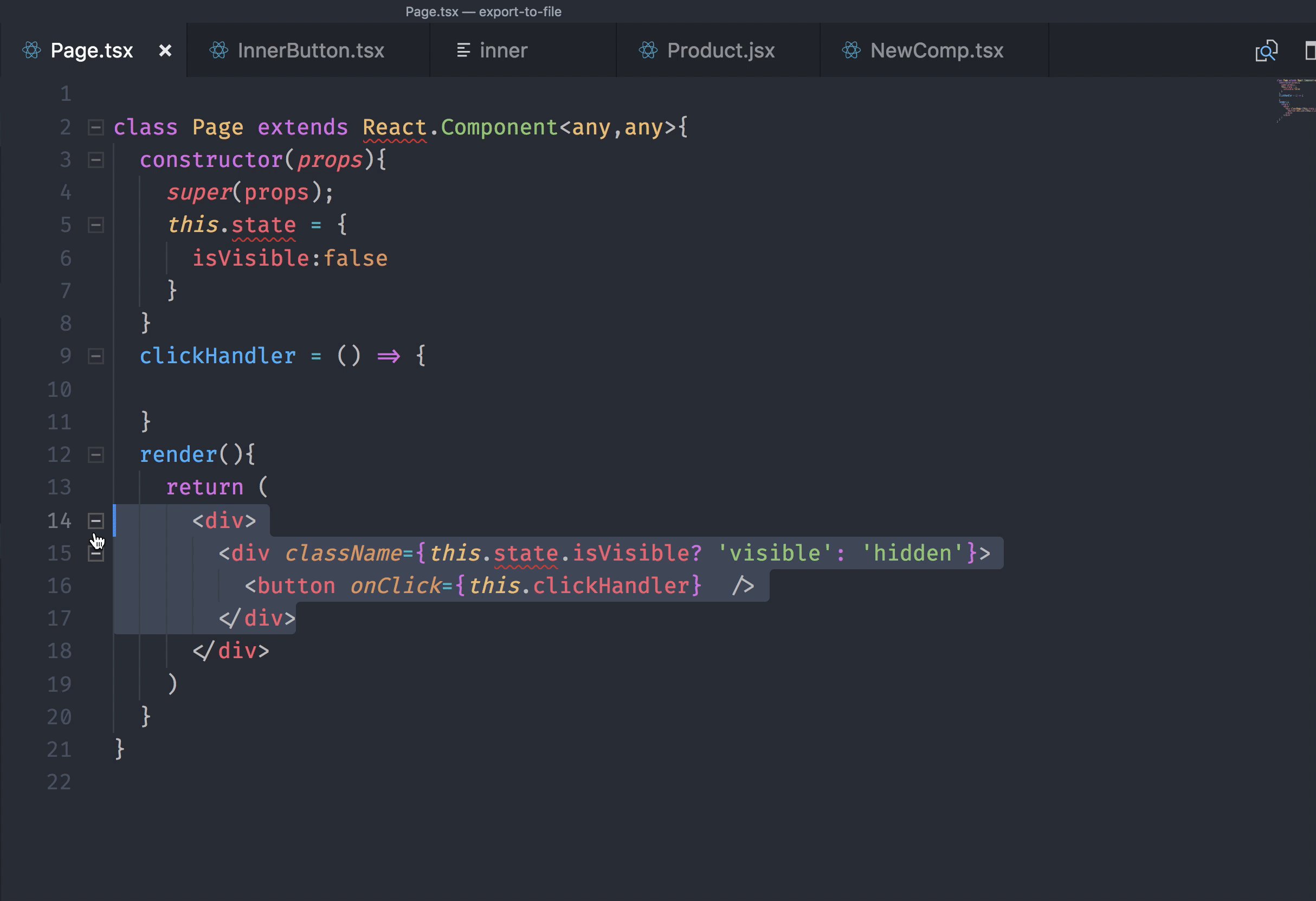
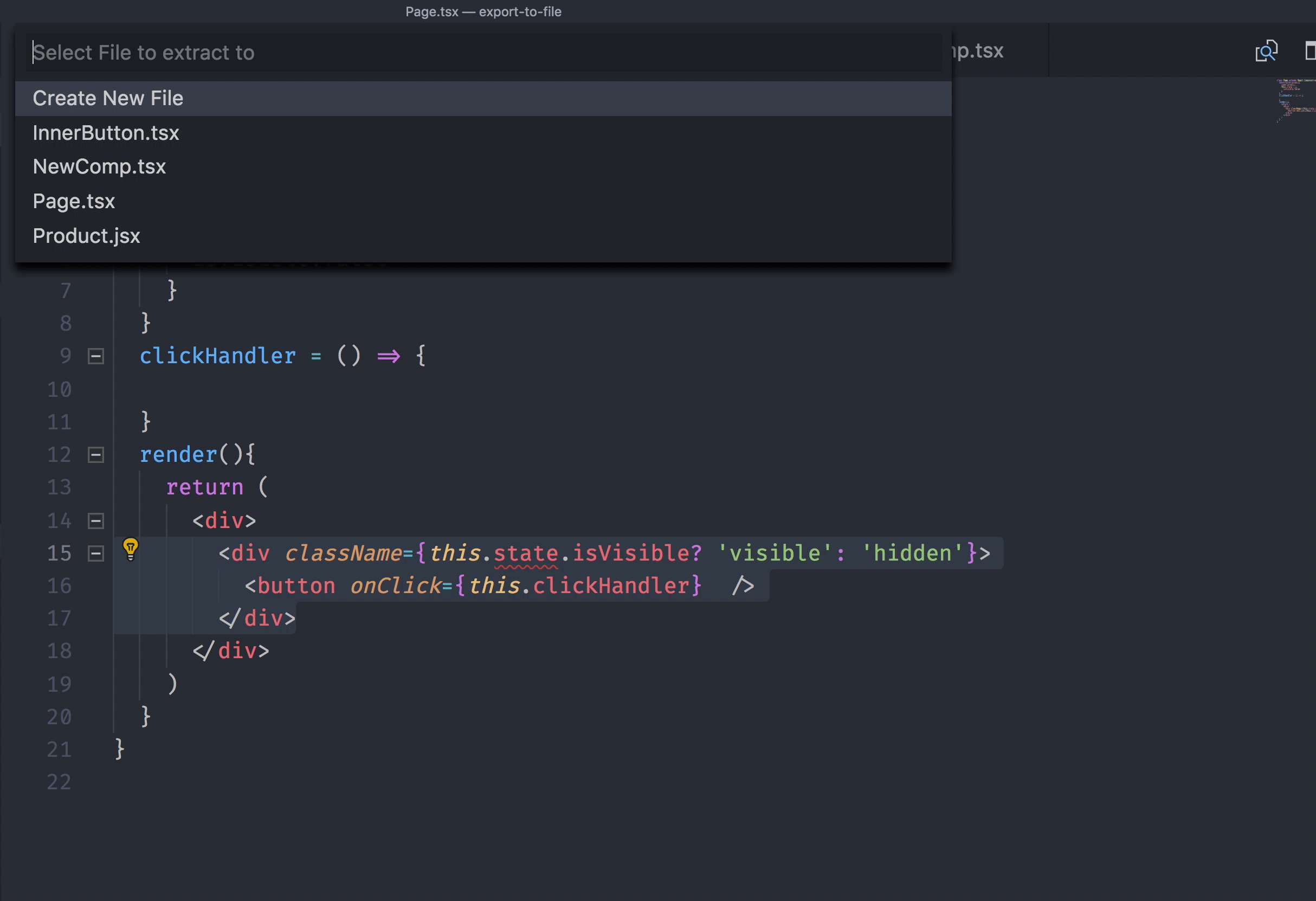
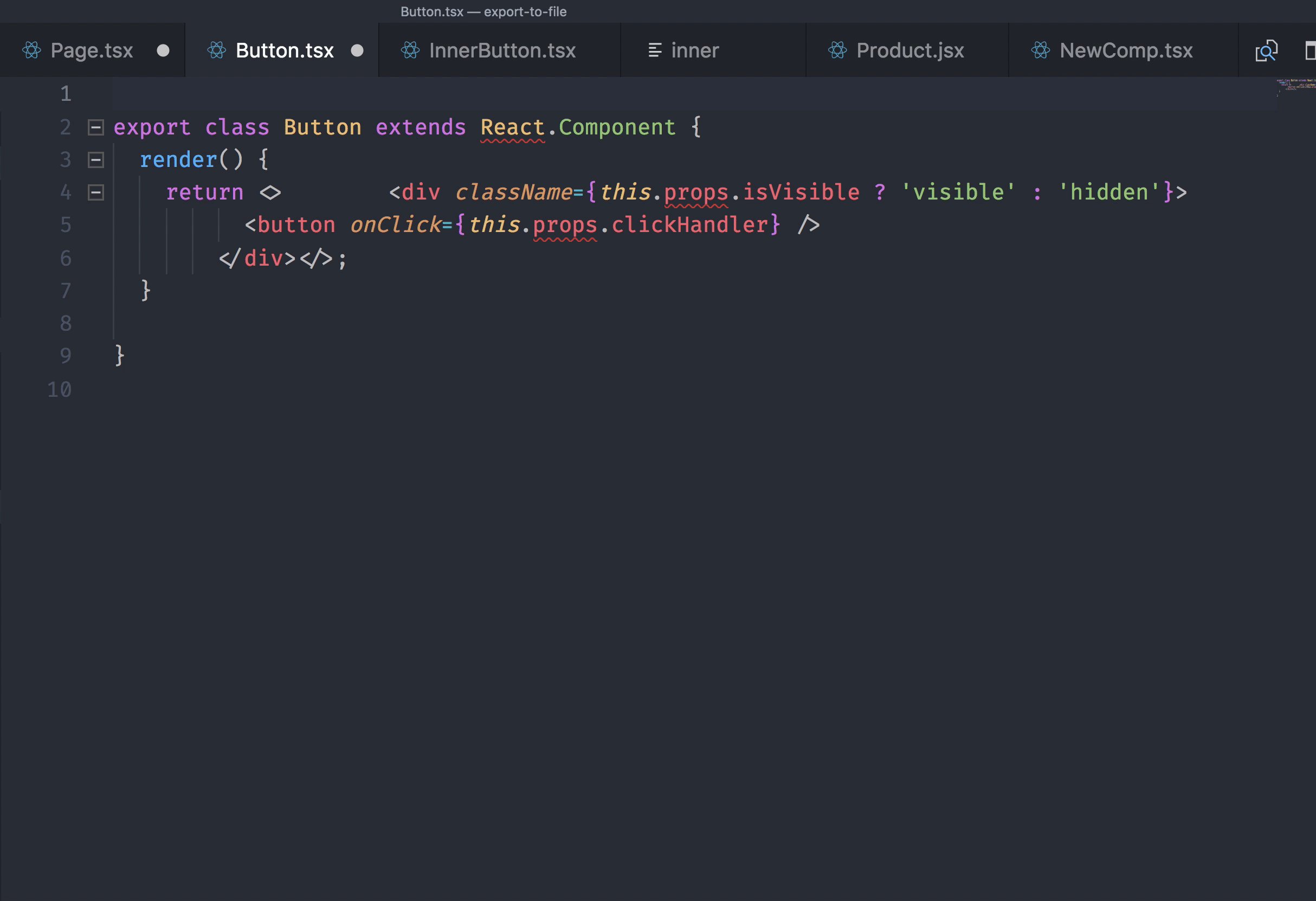
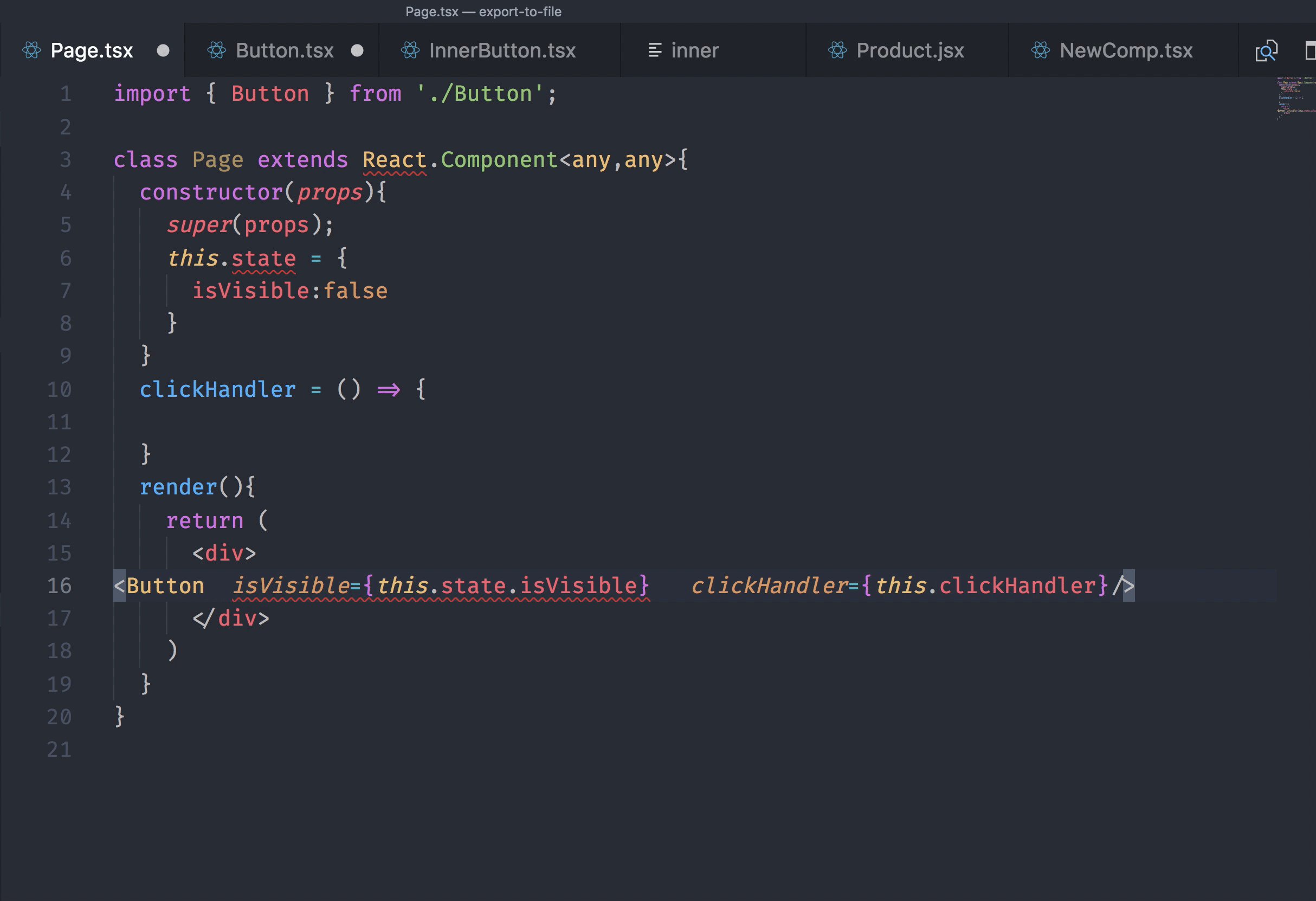
Firstly, with Glean, you can export a JSX excerpt into a component -- which inspired the Glean name. On top of generating the required boilerplate code for the new component, Glean also provides it with missing elements from the source JSX and handles all the wiring and replacements. It does so by creating an appropriate component definition (stateless or otherwise, depending on the selected JSX excerpt) and injecting the corresponding code in both source and target files, while automatically handling state and props as needed.
Glean in action exporting code into a dedicated component in another file
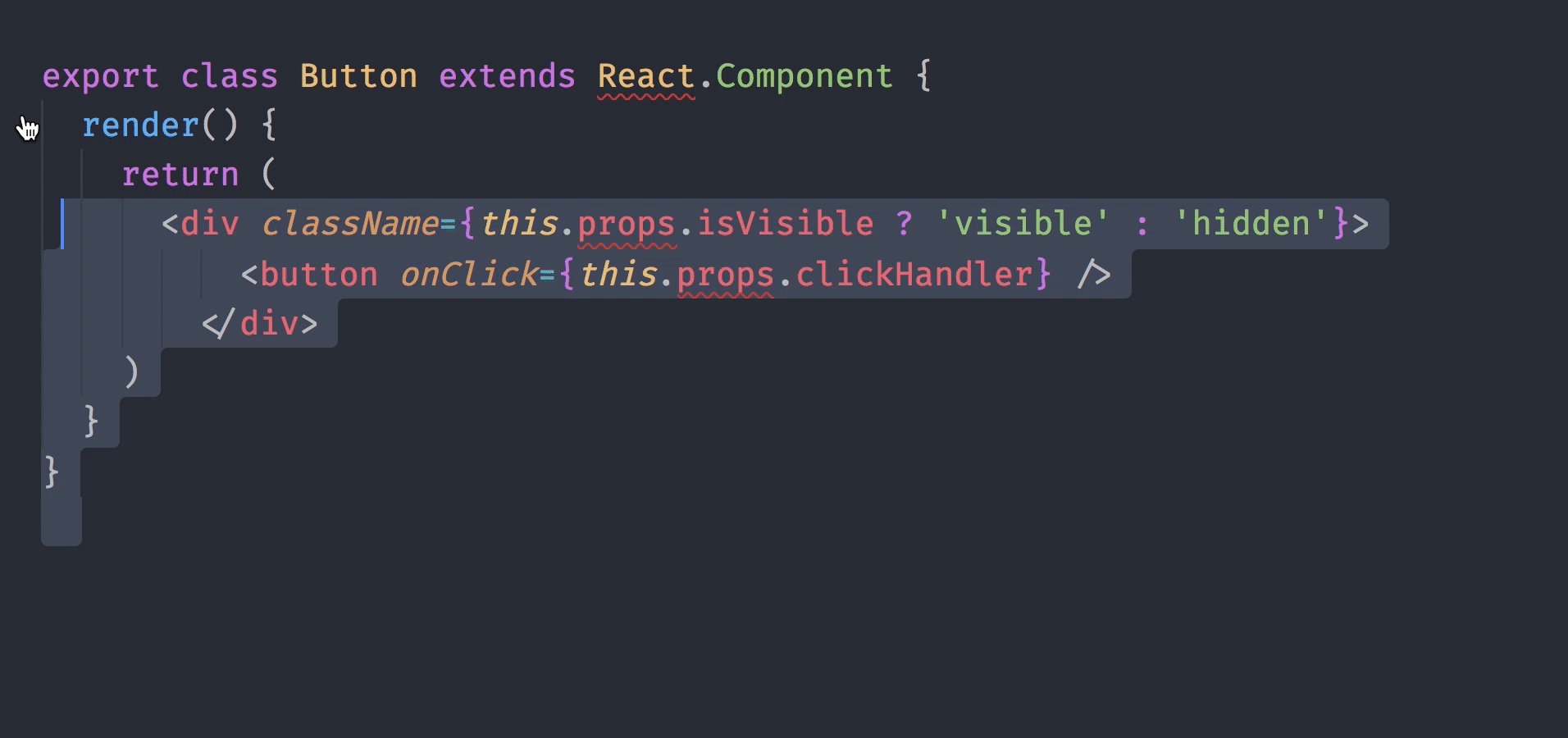
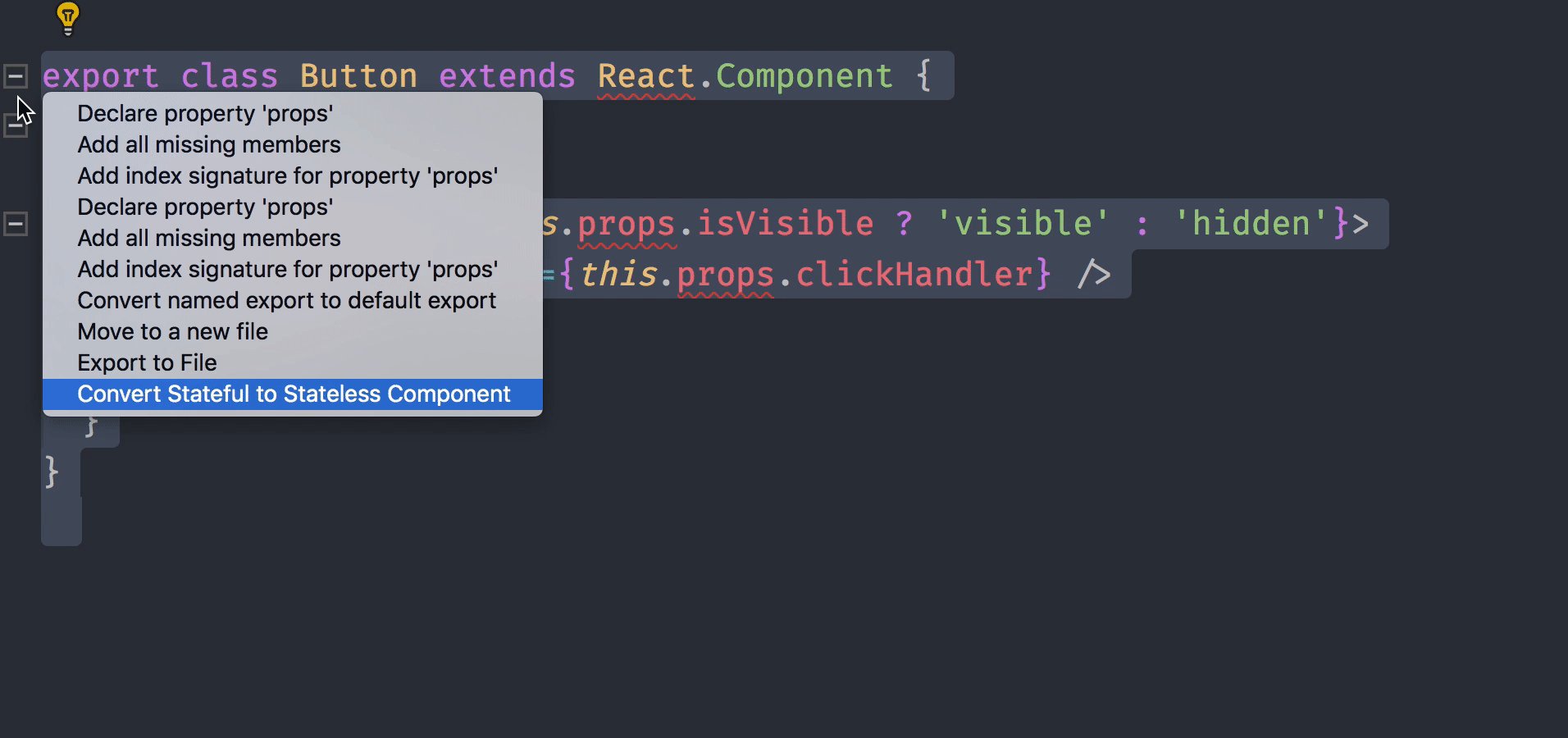
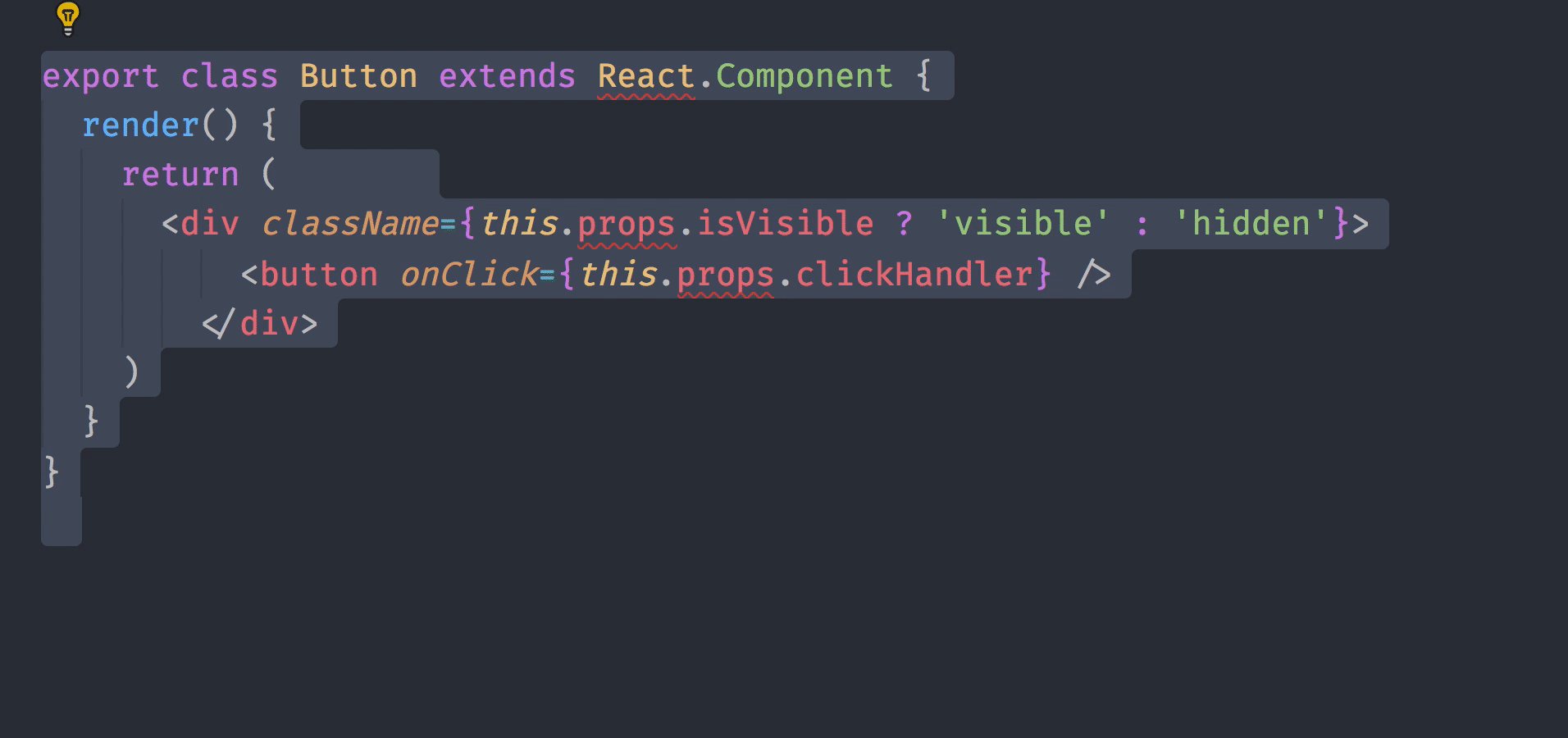
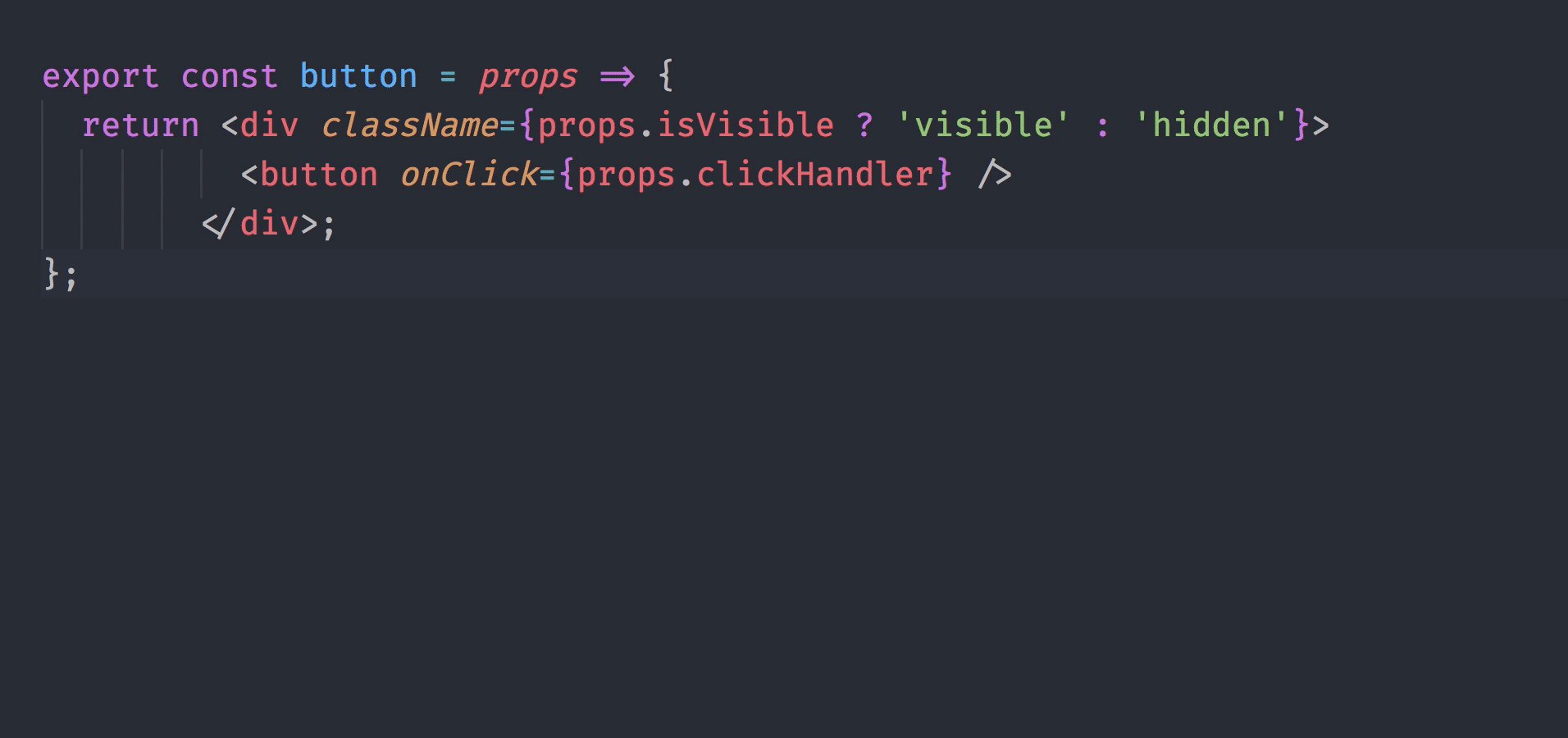
Secondly, Glean can automatically convert stateless functional components into stateful ones and vice versa. When moving from a stateless function to a stateful component, a constructor and a render method are added accordingly. Furthermore, the props are accessed through this.props rather than directly as the code is now wrapped in a class component rather than in a functional one.
Converting stateless code into a stateful component
Turning stateful functional components into stateless ones is a bit more tricky, as it involves irreversible changes to the code that cannot be undone by running reverse transformation. This happens because Glean actually removes the unneeded code, including some features that are only supported in stateful components, for example, the componentDidMount lifecycle method, which is called when the stateful component rendering has finished. However, users get a warning prior to code deletion so they can make a backup of the stateful components code.

Sample warning: “This refactoring will delete all Lifecycle methods and setState calls!”
Converting a stateful component into a stateless one triggers a warning
Another common scenario Glean handles is adding conditional rendering of JSX. Glean helps you refactor the code by wrapping the selected string with the ternary operator (X?Y:Z). All you need to do is type in the rendering condition and, optionally, provide the “else” statement (which is null by default).
In terms of module systems, Glean supports both Common JS and the ES2015 modules, and on top of JS it can also work with Typescript, which is used by Wix Engineering in several projects.
All in all, Glean is a real time-saver for busy React developers. It simplifies and automates the refactoring process and prevents human errors that might be introduced with the traditional manual process. If any of this has piqued your interest, check out the Glean project on GitHub or simply download the extension from the VS Code Marketplace. Those resources could also be used to follow the project as new exciting features are added.

This post was written by Boris Litvinsky
You can also find him on Twitter
For more engineering updates and insights:
Visit us on GitHub
Subscribe to our YouTube channel